フリーランスとして活動する際には、自分のスキルや得意分野を示すポートフォリオサイトが不可欠です。
ポートフォリオサイトがなかったり、無料のサイトで適当に作ってしまうと貴重な仕事の機会を逃すことにも繋がります。
でも、

ポートフォリオサイトってどうやって作ればいいの?
と、フリーランスを始めたばかりの方は適切なポートフォリオサイトの作り方がわからないと思います。
そこでこの記事では、
をご紹介します。
適切なポートフォリオサイトを作って、仕事の機会を増やしましょう!


あいり(この記事を書いた人)
- 元米国サイバーセキュリティー会社員
- 営業職・エンジニアなどを経験して独立
- 普段はただのアメリカ在住の2児の母親
本ブログでは、個人でできるセキュリティー対策を「小学生にも分かるように…」をモットーに執筆中。
ポートフォリオサイトとは?


ポートフォリオサイトとは、自分のプロフィールや自分が制作した作品・成果物をまとめたウェブサイトのことです。
主に、下記のフリーランスが自己PRや仕事の実績をアピールするために作成します。
- Webデザイナー
- プログラマー・エンジニア
- ライター
- 写真家
- アーティスト など
ポートフォリオサイトには、自己紹介や経歴、スキル、制作物やプロジェクトの紹介、クライアントの声や実績、問い合わせフォームなどが掲載されることが一般的。
レジュメ(履歴書)みたいなものだね!
ポートフォリオサイトを作成するメリット


ポートフォリオサイトの作成は、フリーランス側/クライアント側両方にメリットがあります。
【フリーランス側のメリット】
- 自分のスキル・得意分野をアピールできる
- 自分の過去の作品を紹介できる
- プロとして活動してることを示せる
- より多くの人の目に留まる など
結果としてオファーが来やすい(取引先が増える)
【クライアント側のメリット】
- どのような作品を作ってくれるのかイメージしやすい
- 問い合わせ窓口からコンタクトしやすい
結果として仕事を頼みやすい
このようにポートフォリオサイトの作成は、オファーが来やすく、仕事に結びつくことも多いので、フリーランスで活動する方は必須です。
ポートフォリオサイトは独自ドメイン+WordPressがベスト!


ポートフォリオサイトは、ブランドネームとなる独自ドメインを取得して、WordPress(無料)で作るのが一般的です。
独自ドメインとは?
独自ドメインとはhttps://以降のことで、自分で好きなように取得することができます。
このサイトの例だと、「linkedcat.com」の部分が独自ドメインにあたります。


自分の社名やブランド名に合わせて自由に取得可能です。(ただし、すでに他の人が利用している場合は取得できません。世界に1つのみ)
同じく独自ドメインでメールアドレスも作ることができます。


1度独自ドメインを取得しちゃえば、@以前も自由に作ることができるよ!(info@〜、Contact@〜など)
- ブランド化できる
- プロとして活動していると示せる(信頼性が上がる)
- 専用のメールアドレスも作れる
フリーランスで独自ドメインでメールアドレスを作る必要性については、別記事でもまとめてます。


無料で作れるサイトもありますが、クライアントからの印象はよくありません。
また、無料サイトはカスタマイズもあまりできないので、単調なポートフォリオサイトになりがちです。
これらのことから、独自ドメイン+Wordpressでの作成をおすすめします。
ポートフォリオサイトの作り方【3ステップ】


ポートフォリオサイトの作り方はこちらの3ステップです。
- Webサイトの立ち上げ
- ポートフォリオサイトの構成を決める
- アピール素材を集めてサイトを作る
Step 1:Webサイトの立ち上げ
Webサイト(ポートフォリオサイト)を作成するには、サーバー契約とドメイン取得が必要です。
Webサイトの作成手順は、よく「家を建てること」に例えられます。
こちらをイメージすると分かりやすいです。


- サーバー(土地)を借りる
- ドメイン(住所)を取得する
- WordPress(家)をインストールする
※WordPress(無料)とはウェブサイトが作成できるプラットフォームのこと。プログラミングの知識がなくても、誰でも簡単にウェブサイトを作ることができる上、カスタマイズ性も高いのでおすすめ!
レンタルサーバー(土地)は、下記3つのサーバーが大手で国内シェア率も高いのでおすすめ。
中でもわたしも使っているエックスサーバーは、国内シェアNo.1かつ機能と速度のバランスが魅力
  | ★おすすめ★  |   | |
|---|---|---|---|
| サーバー名 | シン・レンタルサーバー | エックスサーバー | ConoHa WING |
| 初期費用 | 無料 | 無料 | 無料 |
| 月額料金 | 50%OFFの539円 | 50%OFFの495円 (1/6まで) | 54%OFFの660円 |
| 容量 | 700GB〜 | 500GB〜 | 300GB〜 |
| メールアカウント数 | 無制限 | 無制限 | 無制限 |
| セキュリティ対策 | • ウイルスチェック • スパムフィルター • SSL対応 | • アンチウイルス • スパム対策 • SSL/TLS対応 • アクセス制限 • 不正アクセス防止 | • スパム対策 • ウイルス対策 • SSL/TLS対応 • IP制限 • 自動バックアップ |
| サポート | • 平日9-18時 • メール対応のみ | • 24時間365日 • 電話/チャット/メール | • 24時間365日 • チャット/メール |
| 支払い方法 | ・クレジットカード ・コンビニ払い ・銀行振込 | ・クレジットカード ・銀行振込 ・ペイジー ・翌月後払い ・コンビニ払い | ・クレジットカード ・銀行振込 ・Amazon Pay ・Paypal ・コンビニ払い |
| 独自ドメイン永久無料特典 | なし | あり (2個無料) | あり |
| 特徴 | • 低価格 • シンプル構成 • 初心者向け | •高い安定性 • 充実した機能 • コスパ良好 | • シンプル構成 • 初心者向け |
| 公式サイト | www.shin-server.jp | www.xserver.ne.jp | www.conoha.jp |
| クーポンページ | 割引クーポン適用 ↑ここから申し込むと50%OFFが適用されます | 割引クーポン適用 ↑ここから申し込むと50%OFFが適用されます | 割引クーポン適用 ↑ここから申し込むと54%OFFが適用されます |
エックスサーバーだとサーバー契約、ドメイン取得、Wordpressインストールの3つが一括でできるから3分もあればサイト立ち上げができちゃうよ!
ここではカンタンにすぐできるエックスサーバーでWordpressサイトを作成する手順をご紹介します。
①サーバー契約
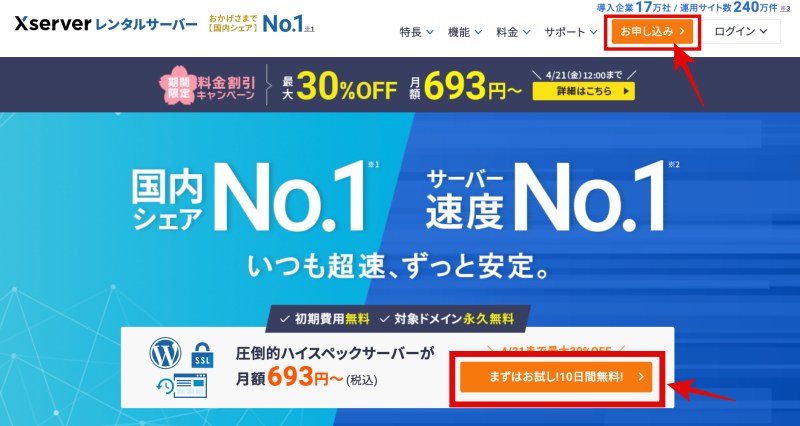
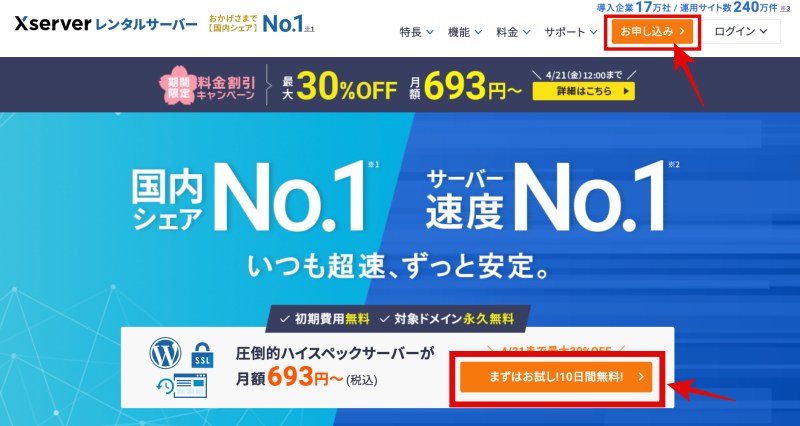
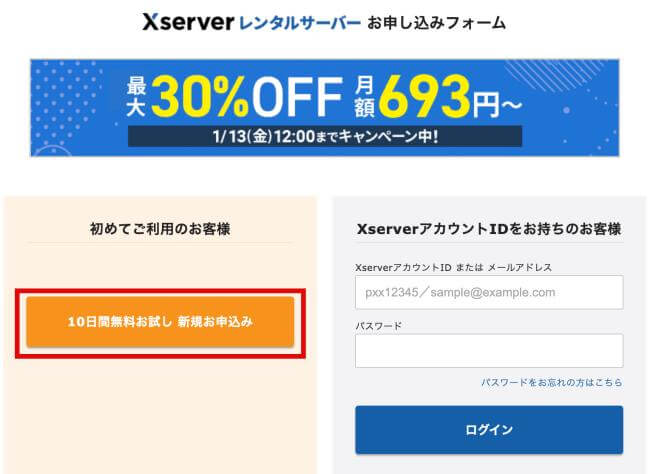
エックスサーバー公式ページ(xserver.ne.jp)から、「お申し込み」をクリックします。


※キャンペーンを実施している場合は、キャンペーンのバナーからお申し込みください。
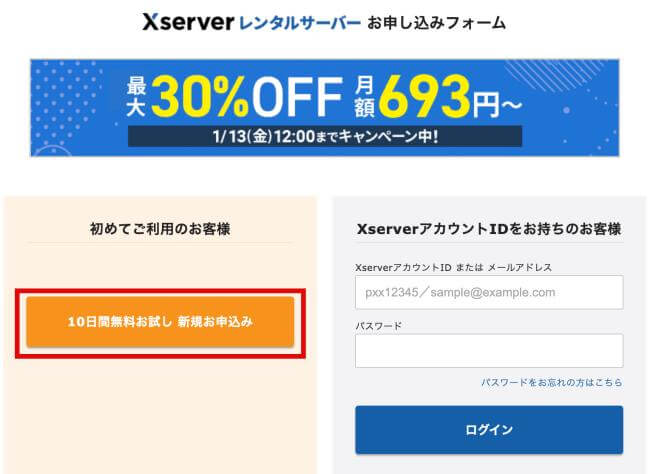
「10日間無料お試し!新規お申込み」をクリックします。


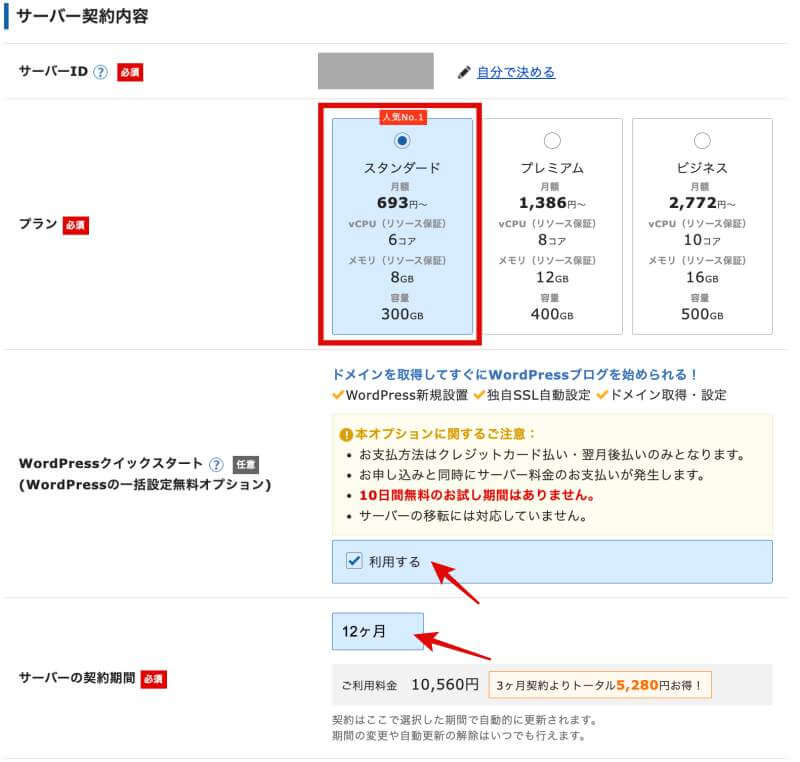
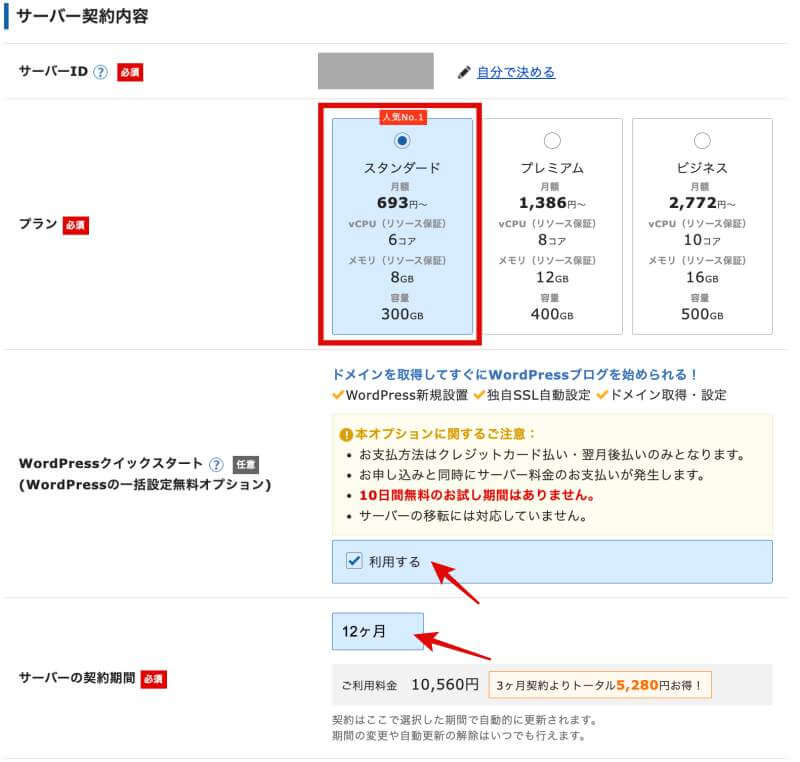
サーバーのプランなどを選択します。


- サーバーID:
そのままでも変更してもどっちでもOK! - プラン:
ポートフォリオサイトを作る場合は「スタンダード」プランで十分です。 - WordPressクイックスタート:
「利用する」にチェックをします。そうするとこの一連の契約でドメイン取得、WordPressインストールまで完了します。 - サーバーの契約期間:
長期契約するほど、月々の料金が安くなります。
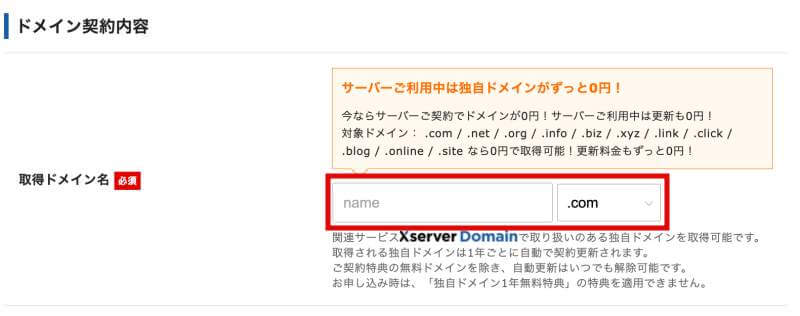
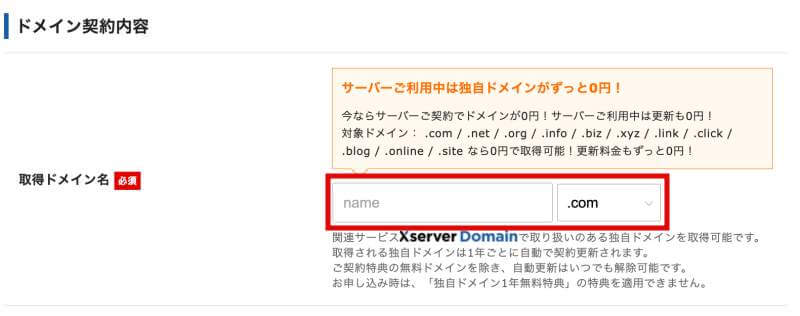
②ドメイン契約
好きなドメイン名を入力します。
※ただし、ドメイン名は世界に一つだけのものなので、希望ドメイン名が誰かにすでに取得されていたら取れません。


これがWebサイトのURLになるよ!
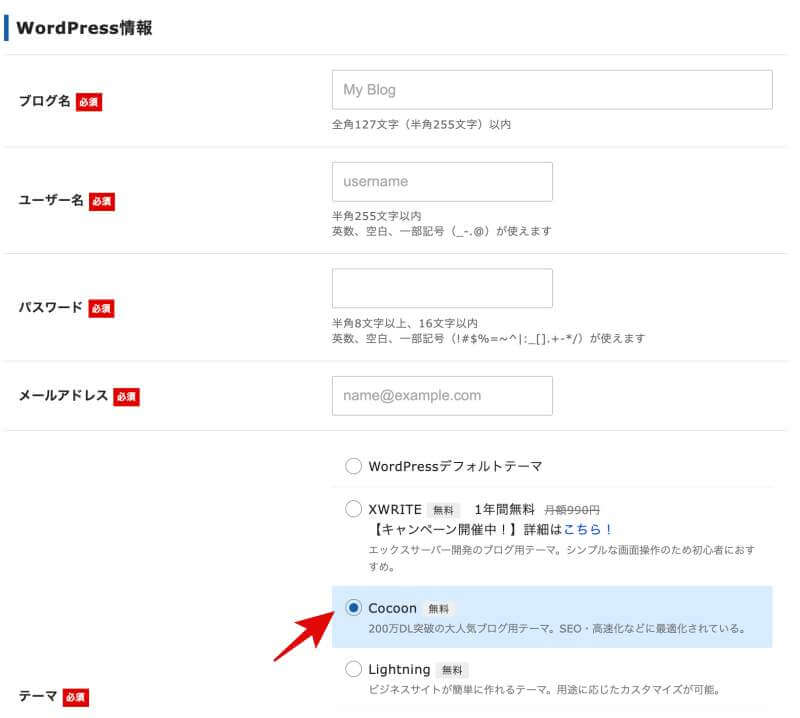
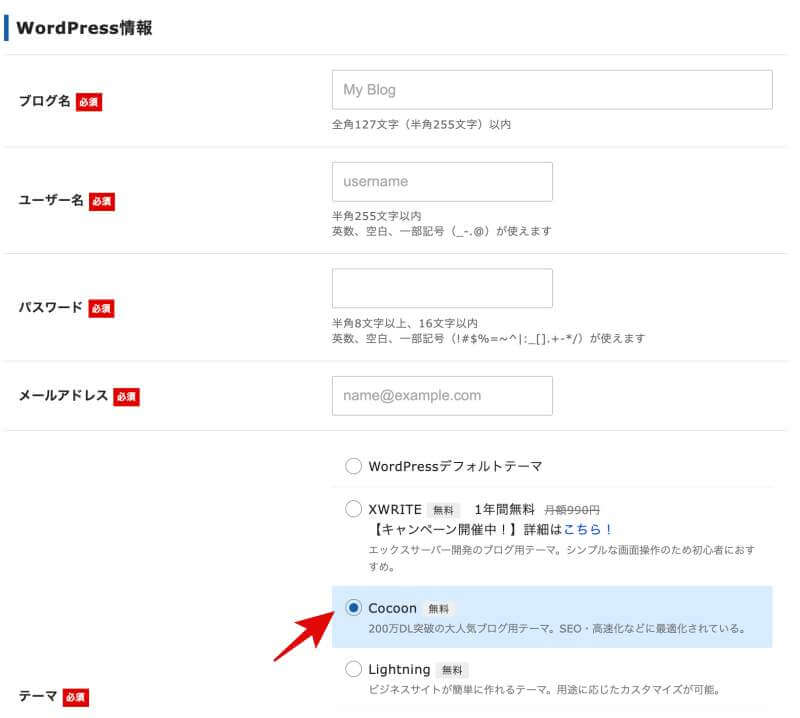
③WordPress情報
WordPressをログインするときなどの情報を入力します。


- ブログ名:
ブログ名はサイトの名前のことですが、今は適当でOK!あとで変更できます。 - ユーザー名:
WordPressにログインするときに使います。 - パスワード:
WordPressログイン時に使用します。忘れないようにメモっておきましょう! - メールアドレス:
契約内容など重要なメールが届きます。使えるメールアドレスを設定しておきましょう。 - テーマ:
テーマとはデザインテンプレートのこと。今回はCocoonを選択しましたがどれでもOKです。あとで変更可。
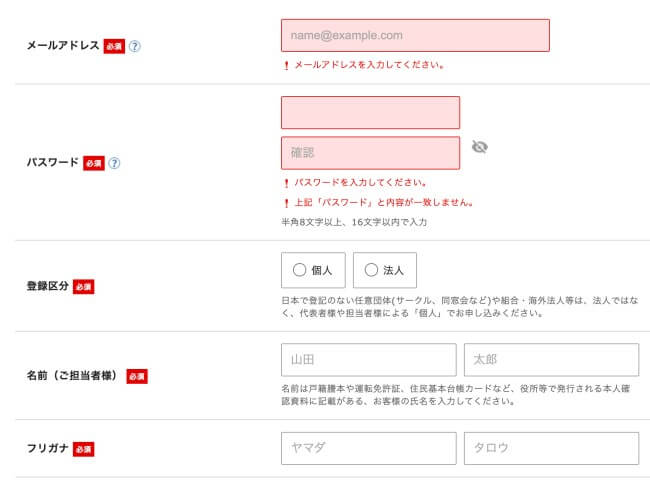
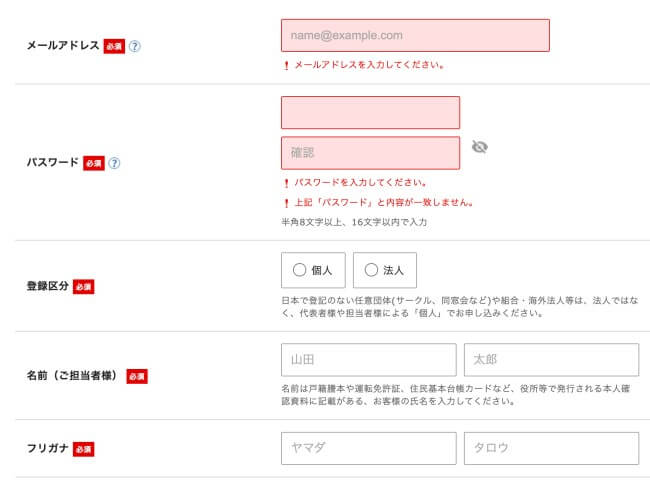
④サーバー情報
今度はエックスサーバーのアカウント情報です。


- メールアドレス:
エックスサーバーにログインする時に使用します。 - パスワード:
エックスサーバーにログインするときに使用します。忘れずにメモっておきましょう。 - 登録区分:
法人化してなく、フリーランスなら「個人」でOK!
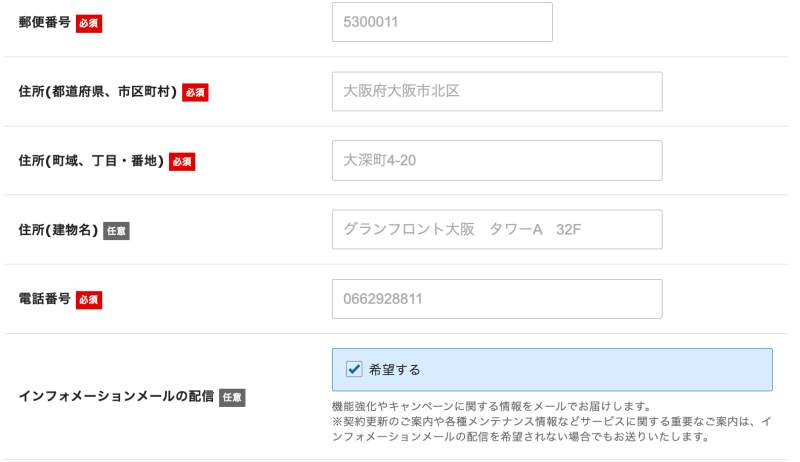
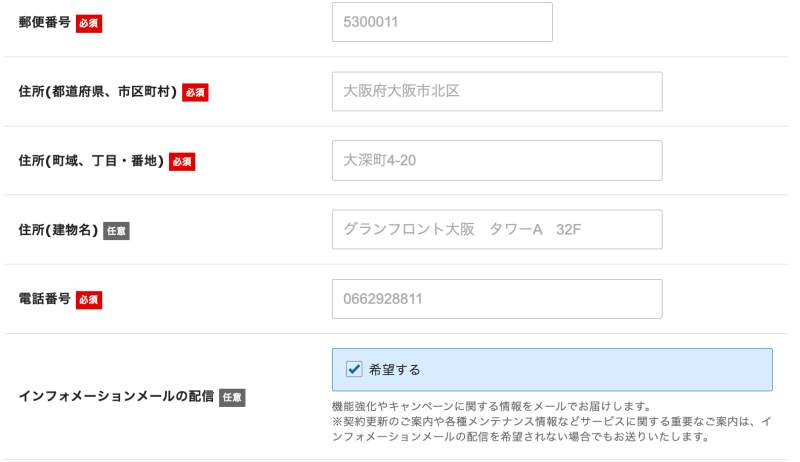
郵便番号、住所、電話番号を入力します。


- 住所は日本の住所(実家や親戚など)の入力が必要です。(郵便物が届くわけではありません)
- 電話番号も日本の実家の番号などを入力しましょう。(SMS認証もありませんので安心してくださいね)
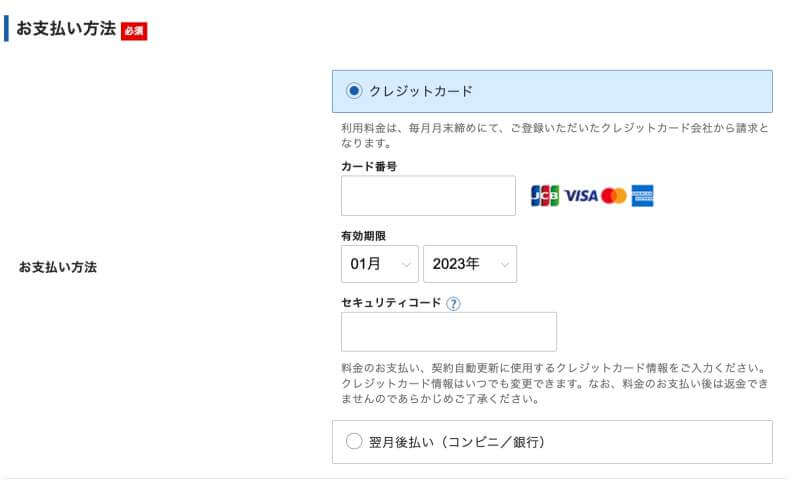
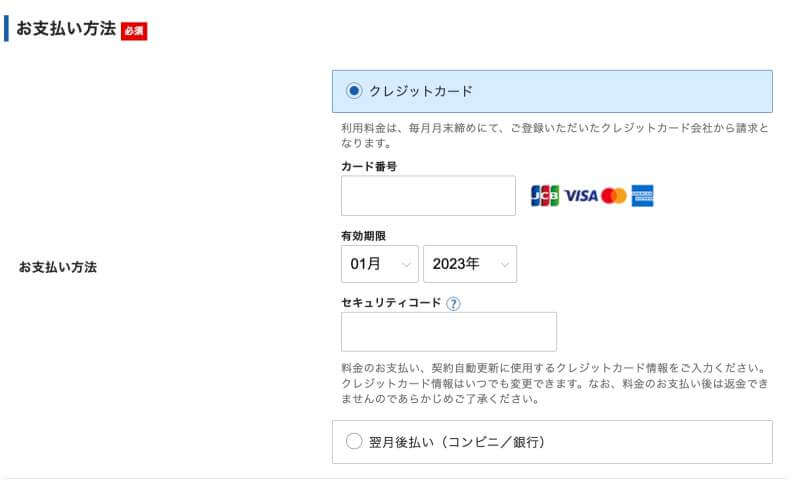
⑤支払い方法
支払い方法を入力します。


エックスサーバーは、海外発行のクレジットカードも利用できます。
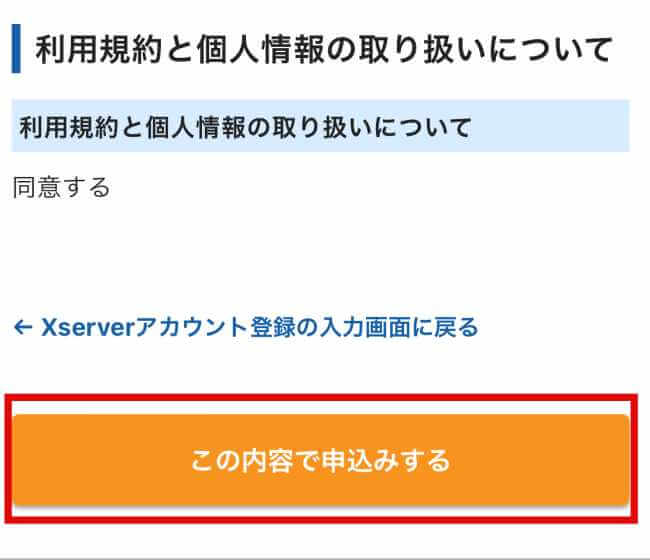
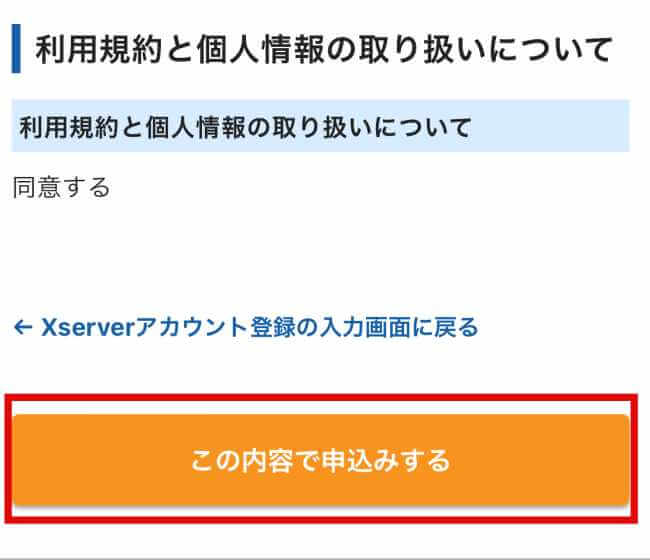
利用規約と個人情報の取り扱いについて、同意するにチェックを入れ、次へ進むをタップします。
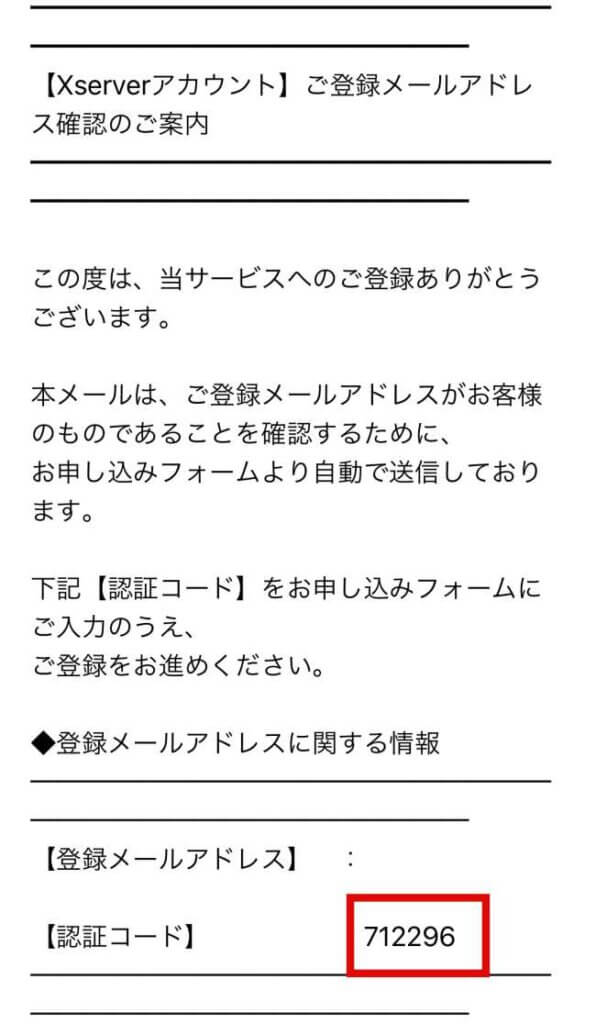
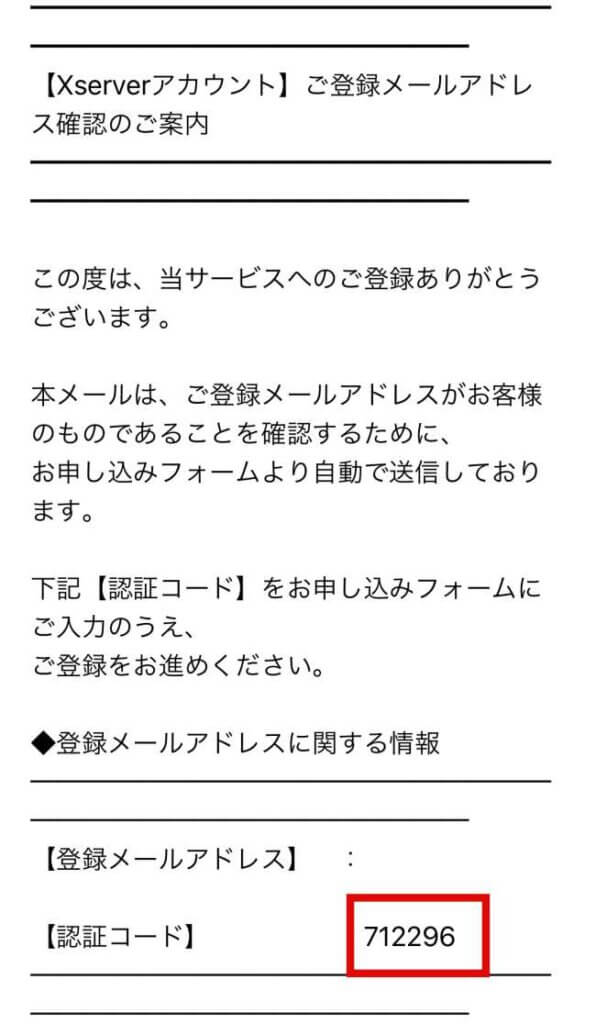
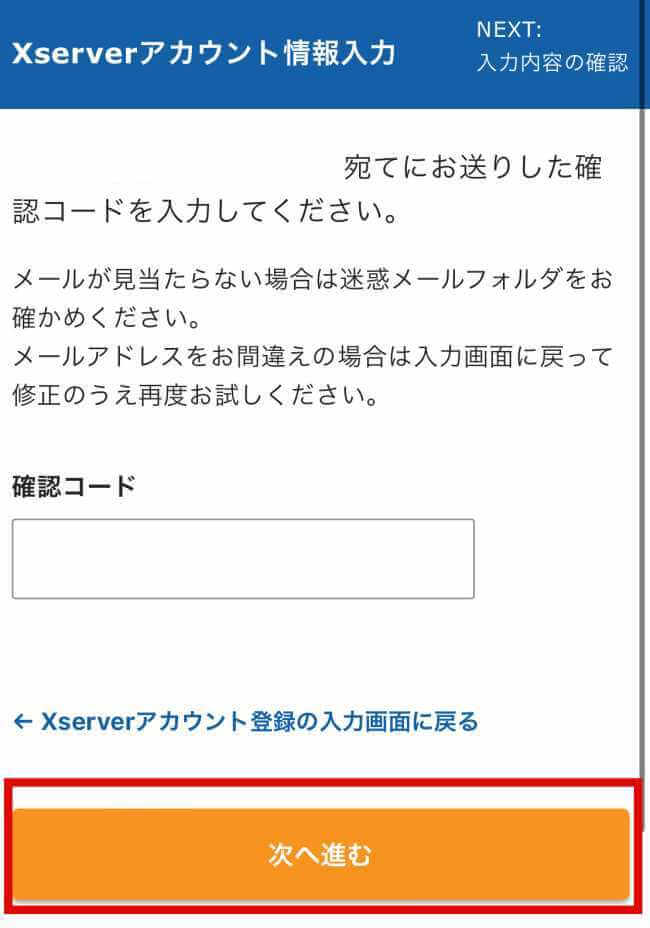
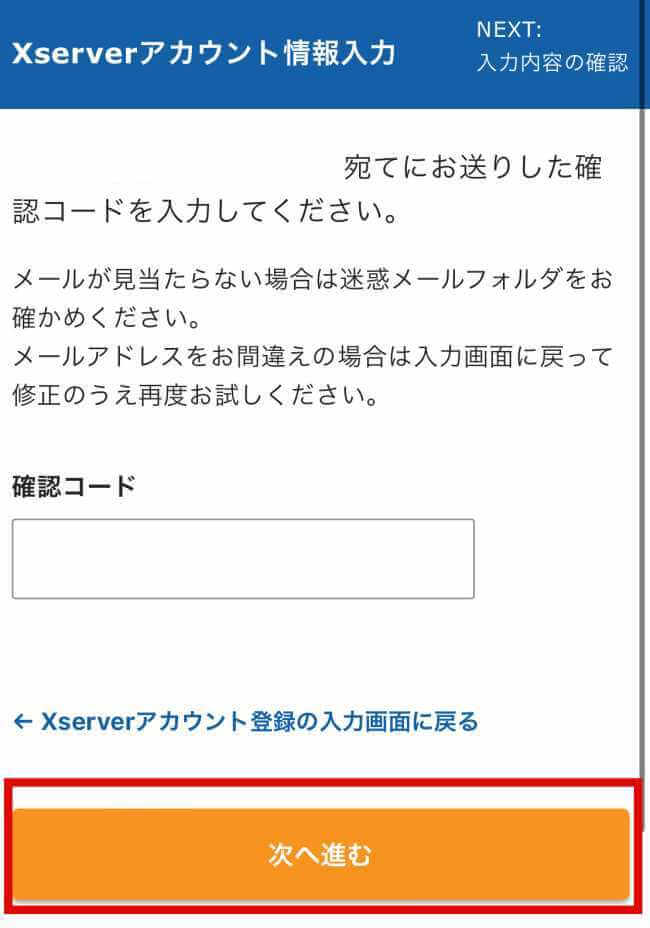
⑥認証コードを入力する
認証コードが記載されたメールが届くので、入力して次へ進むをタップします。




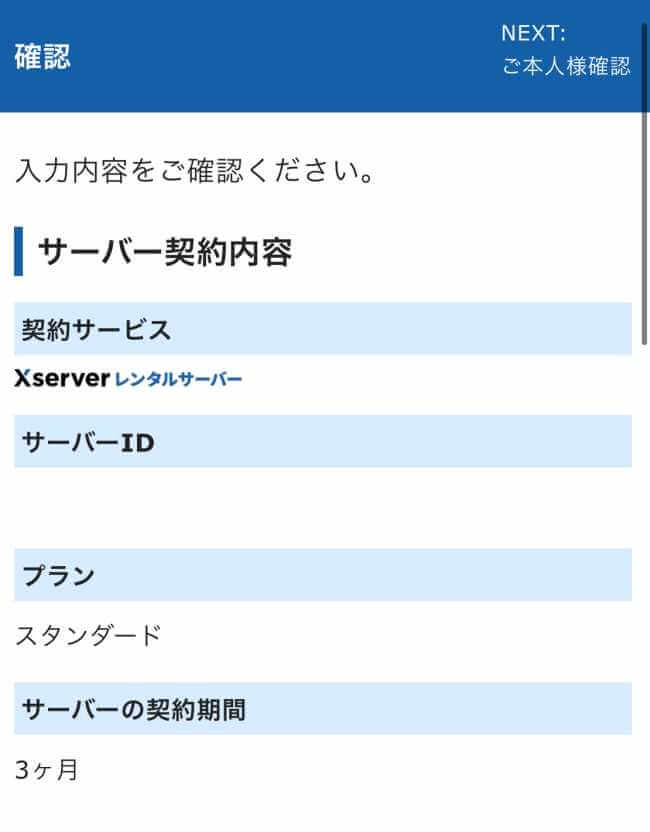
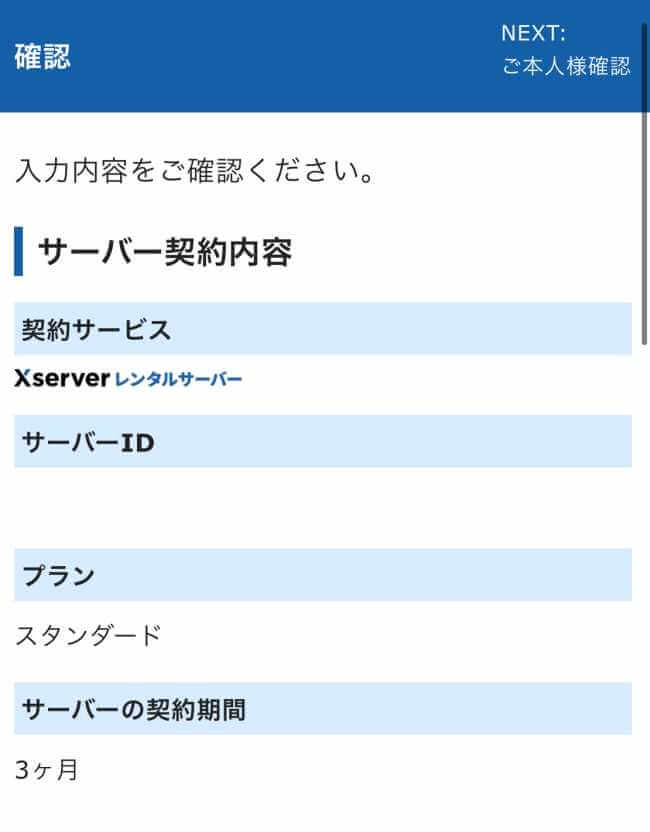
最後に契約内容の確認をします。


この内容で申込みするをタップします。


サーバー設定完了のメールが来たら終わりです!


サーバー設置には数分〜数時間かかる場合があります。気長に待ちましょう♪
お疲れ様でした〜!
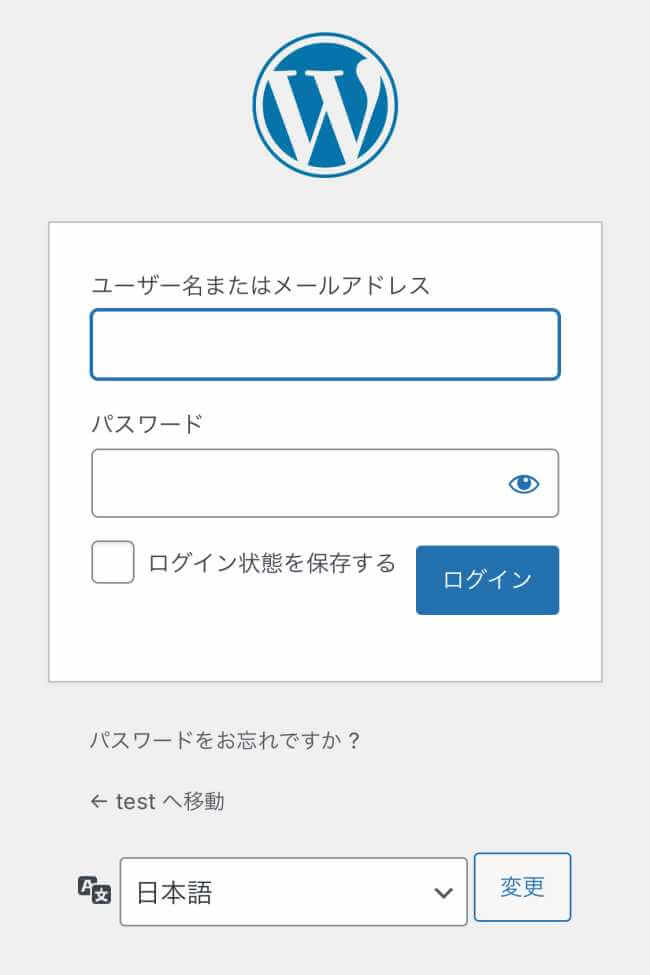
⑦WordPressにログインする
サーバー設定が完了したら、実際に自分のWebサイトを見てみましょう!
編集画面のURLは「https://(先ほど取得したドメイン)/wp-admin」です。
ログインページに飛ぶと、このようなログイン画面が出てきます。


先ほど設定したユーザー名(またはメールアドレス)とパスワードを入力してログインします。


ログインをすると上のような編集画面になります。
もうすぐにでもポートフォリオサイトを作れるよ!
Step 2:サイトのデザインを決める
Webサイトを立ち上げたら、ポートフォリオサイトのデザイン・構成を決めていきましょう。
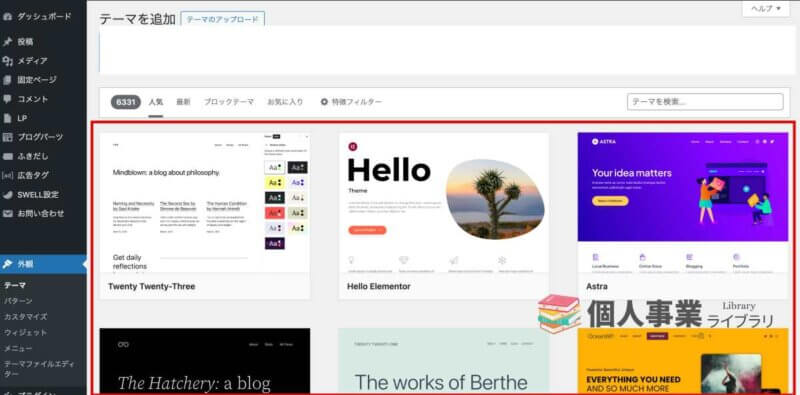
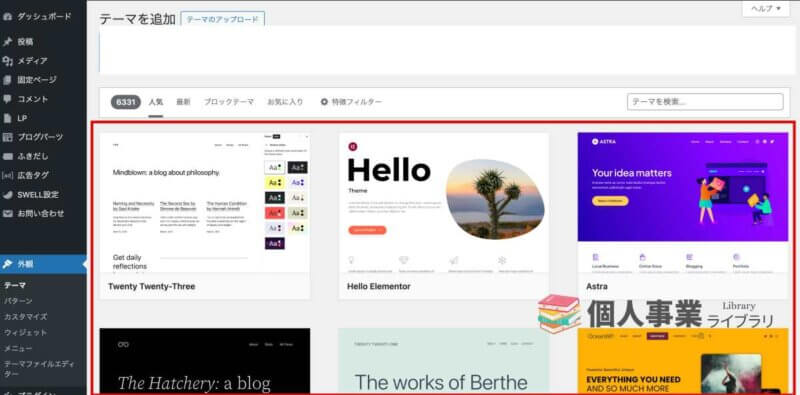
WordPressには、豊富なテンプレートが用意されています。
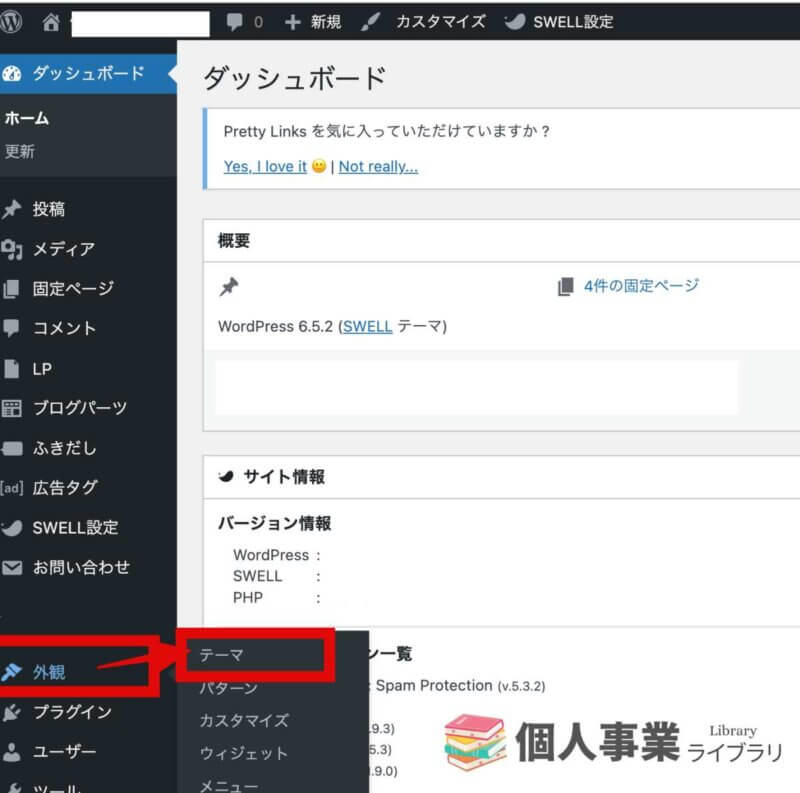
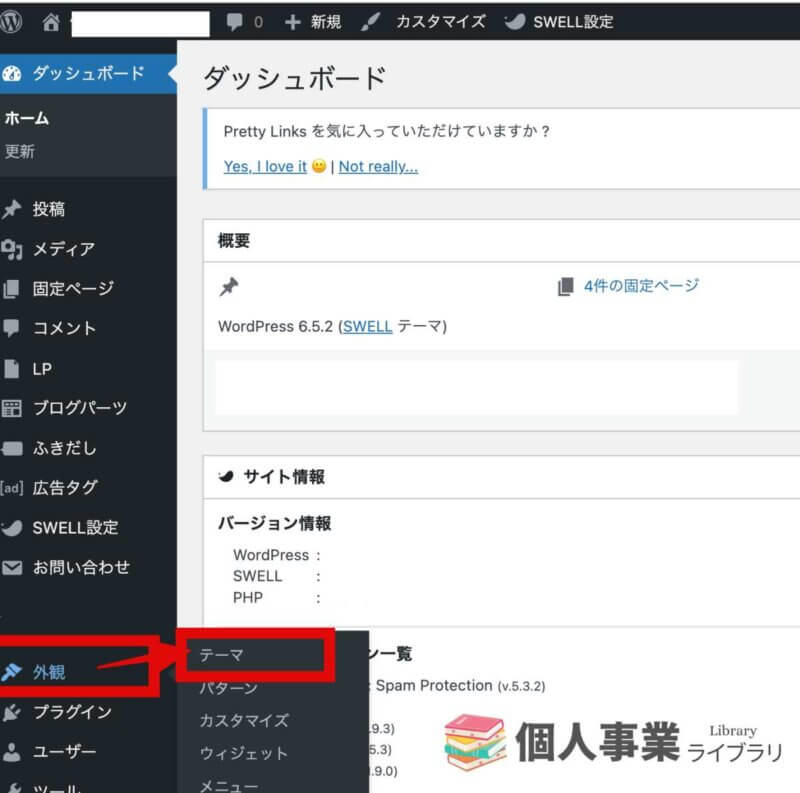
テンプレートは、外観>テーマから選択することができます。


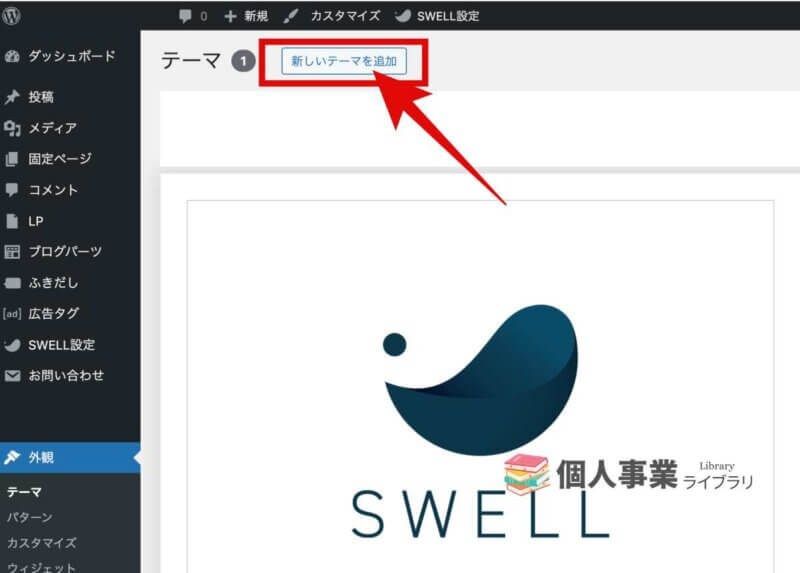
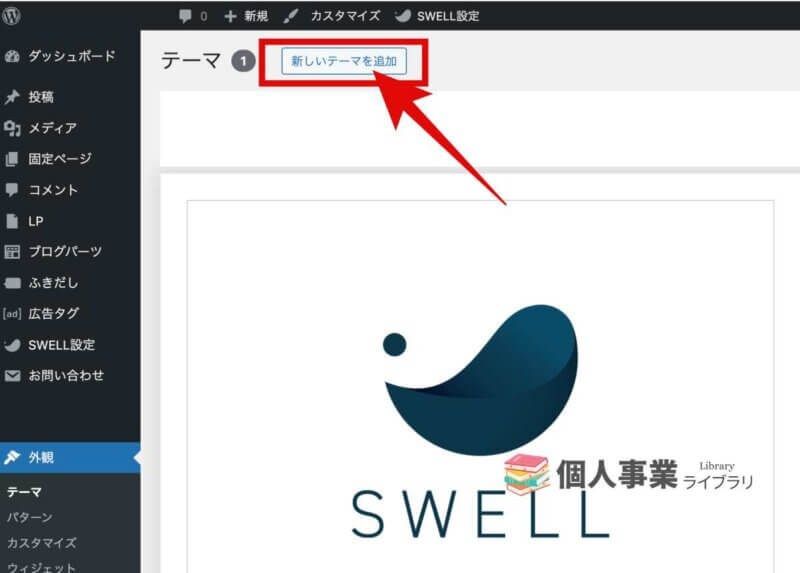
「新しいテーマを追加」をクリックします。


ちなみには私はSWELLというテーマを使っています。
6,000以上あるテンプレートから選ぶことができます。


自分のスキルや専門分野、作品集を中心に構成するなど、業界で求められているスキルをメインにテンプレートを決めてみましょう。
ポートフォリオサイトの目的やテーマを決めることは、自己ブランディングをする上で非常に重要です。
Step 3:サイトの構成・アピール素材を集める
Step 2で決めたデザインをベースに、目的、テーマに合うような構成を作り、その素材(作品集や過去のプロジェクト実績、資格などのスキル)を集めます。
以下の項目は、最低限ポートフォリオサイトに記載しておきましょう。
- 自分について
強みやスキル、経歴などをまとめる - プロジェクトの紹介や成果物を提示する
過去のプロジェクトや作品の成果物を紹介し、自分の実績をアピール - どんなサービスを提供するのか
料金や制作時間も含めて - お問い合わせ先
Emailアドレスや電話番号など - SNSやブログサイトなど
X(旧Twitter)やInstagramなどがあれば積極的に掲載する
ポートフォリオサイトを作る時の注意点


ポートフォリオサイトは、以下のことに注意して作成しましょう。
- 実績として紹介する作品は公開していいものなのか、クライアントに確認する
- 自宅の住所などの個人情報は入れない
(事務所がある場合はOK)
特に注意したいのは、実績作品の公開について。
プロジェクトによっては、まだ一般公開されていないものや、自分が作成したものでもクライアントが社外での利用を禁止しているところもあります。
ポートフォリオサイトに載せる前に、1つ1つクライアントへ確認しておくとトラブルに繋がりにくくなります。
ポートフォリオサイトの例【作品例】


ここでは実際に有名なクリエイターの方のポートフォリオサイトを例としてご紹介します。
それぞれ個性が出ていて参考になりますよ!
Noritake (のりたけ)さん【イラストレーター】
資生堂「IHADA」のパッケージや「なるほどデザイン」の表紙イラストを手掛けている人気上昇中のイラストレーター。
| ポートフォリオサイト | https://noritake.org |
|---|---|
| SNS | @noritake_org @Noritake_org |
海津ヨシノリさん【イラストレーター/グラフィックデザイナー】
フリーランスとして活動し、様々な企業のシンボルマーク、パッケージデザインなどを手がけている海津ヨシノリさん。
大学非常勤講師やコンピュータ画像処理テクニックに関するセミナーを開催していたりと多岐にわたって活動しています。
| ポートフォリオサイト | https://www.kaizu.com |
|---|---|
| SNS | @Yoshinori_Kaizu |
正親 篤さん【クリエイティブディレクター】
#SMBC #CM #2023年 pic.twitter.com/iE1Mf660kA
— 正親篤 なかよしデザイン (@nakayoshioogi) October 13, 2023
ポカリスウェットのCMなど、数々の有名CMを手がけているクリエイティブディレクター正親篤さん。
| ポートフォリオサイト | https://nakayoshidesign.com/ |
|---|---|
| SNS | @Yoshinori_Kaizu |
田中ヤスヒロさん(コピーライター)
コピーライター・プランナーの田中ヤスヒロさん。
凸版印刷の新卒採用サイトやY!mobile、富士フイルムなどのキャッチコピーを手掛けています。
| ポートフォリオサイト | https://typo.tokyo/ |
|---|---|
| SNS | @cat_copy_chan |
ポートフォリオサイトの作り方まとめ:WordPressで個性あるサイトを作ろう!
本記事では、ポートフォリオサイトの作り方を参考サイト【例】をあわせてご紹介しました。
ポートフォリオサイトの作り方まとめ
- ポートフォリオサイトは独自ドメイン+WordPressがベスト!
- おすすめのサーバーは「エックスサーバー」
ポートフォリオサイトの作成手順
- Webサイトの立ち上げ
- サイトのデザインを決める
- サイトの構成・アピール素材を集める
WordPressには、6,000以上のサイトテンプレートがあります。
テンプレートを選んでしまえば、あとは形にはめて素材となるアピール作品を載せていくだけです。
ポートフォリオを作って自分をアピールし、仕事獲得を目指しましょう!


コメント